Project: Fullstack IoT Application
IoT has many challenges. We built a Fullstack Web Application on top of AWS IoT Core with Typescript, NuxtJS, TailwindCSS and AWS Amplify in cooperation with a biotech startup.
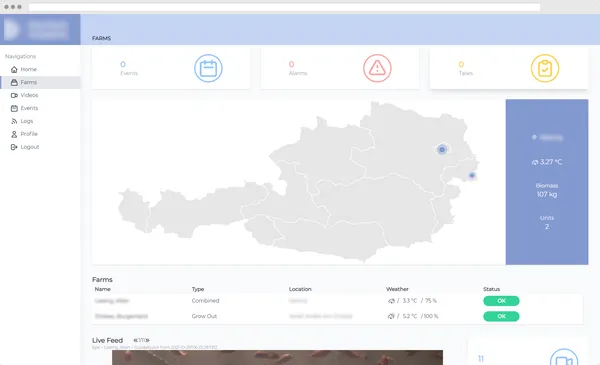
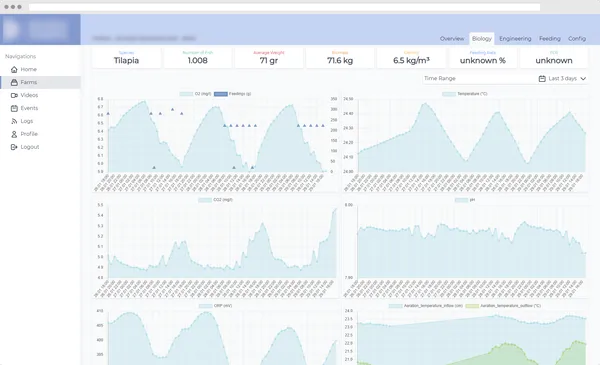
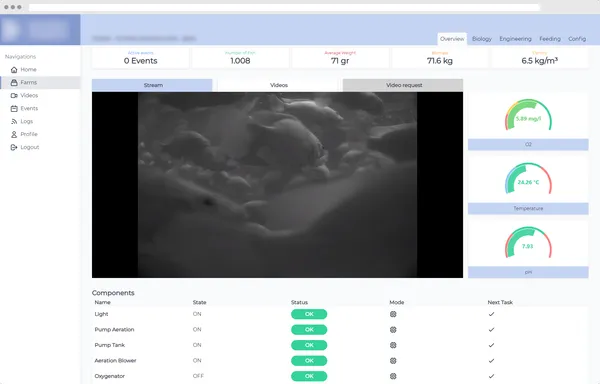
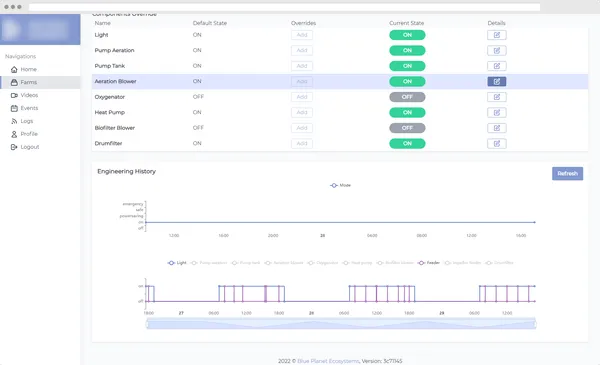
The system collects data via various sensors e.g. water temperature or O2 saturation. Video streams are recorded and AI models extract even more information to determine if the provided ecosystem needs to be adjusted. All this data needs to be persisted and visualized while also allowing target parameters to be set and overwritten by users.
This task is now resolved by the Full Stack Web Application we build together with our customer in 2021.
Apache ECharts turned out to be an incredible tool to build most of the needed (interactive) visualizations while TailwindCSS allowed us to implement components close to what the Figma design for the application dictated.
The application is using many of the features provided by AWS Amplify such as integration with Authentication (Cognito), Storage (S3) and Hosting (Cloudfront). All data access is done via AppSync enabling features like subscriptions to efficiently update all Clients with the newest sensor data and device states.
Further we utilized custom CloudFormation templates to setup IoT rules to trigger ingestion lambdas for the sensor data via IoT Core.
Our technology choices allowed us to save a lot of development time that was reinvested into bringing more features to the first iteration of the Application.
- The v2 graphql transformer now implements zero starting privileges . This has been strange to work with in the past as the resulting access rights were not always what was expected.
- Custom resources needed to be added by editing the existing JavaScript cloudformation. Now you can use CDK integration to much easier provision additional resources that are not natively supported.